
Duration
Jan. - Mar. 2020
My Role
Team of 3
Researcher, Co-designer
Course
Design Method,
UW
Design Space
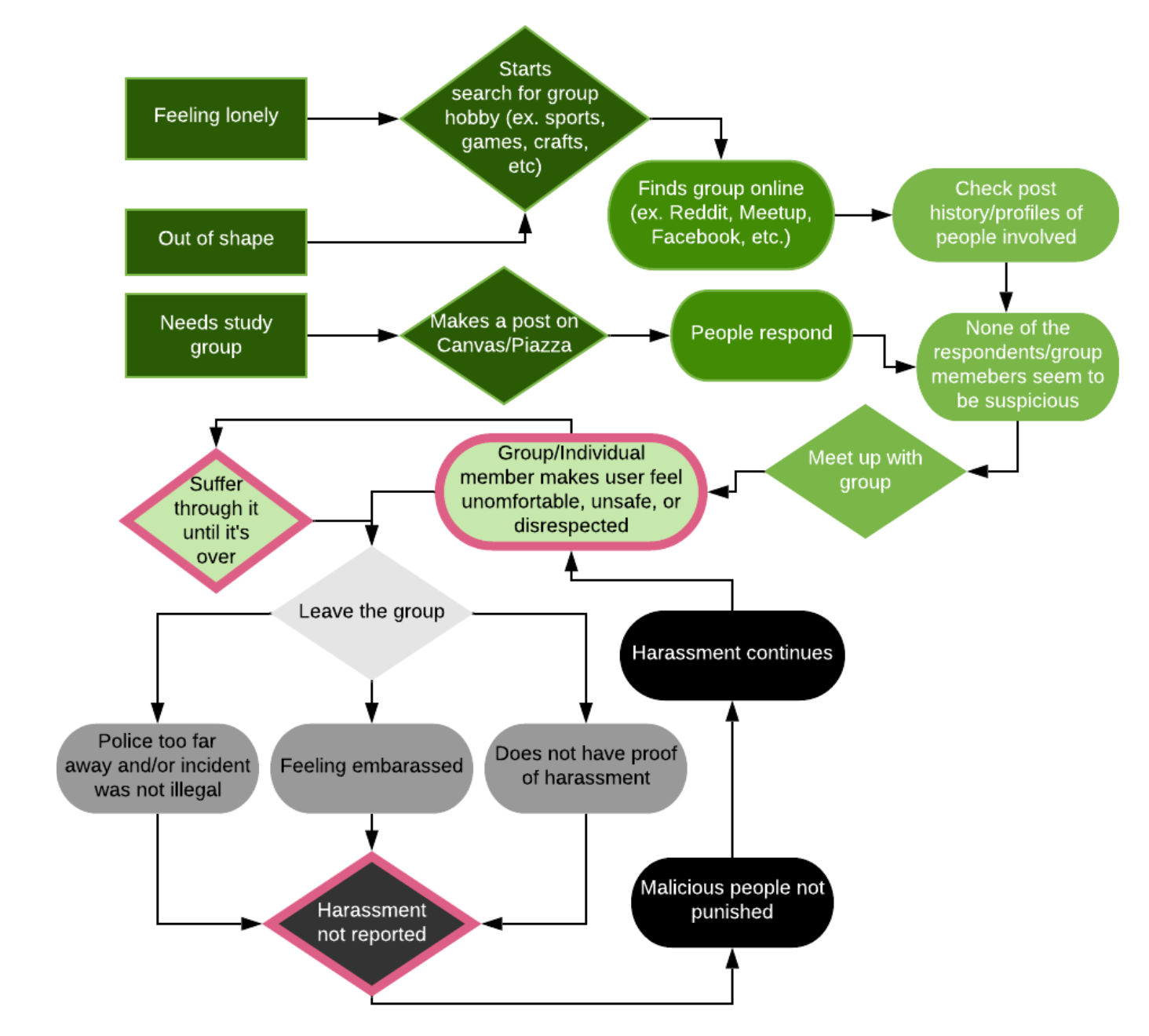
Chain of Causality

Pink highlights: areas where we felt we could have a design intervention to break the endless cycle of harassment.
Stakeholders
"Underdogs" who are not normally given the space to be heard.
Contextual Interviews with Stakeholders

Problem Statement
How might we empower meet up participants to stand up for themselves and put their safety first against group pressure?
Ideation
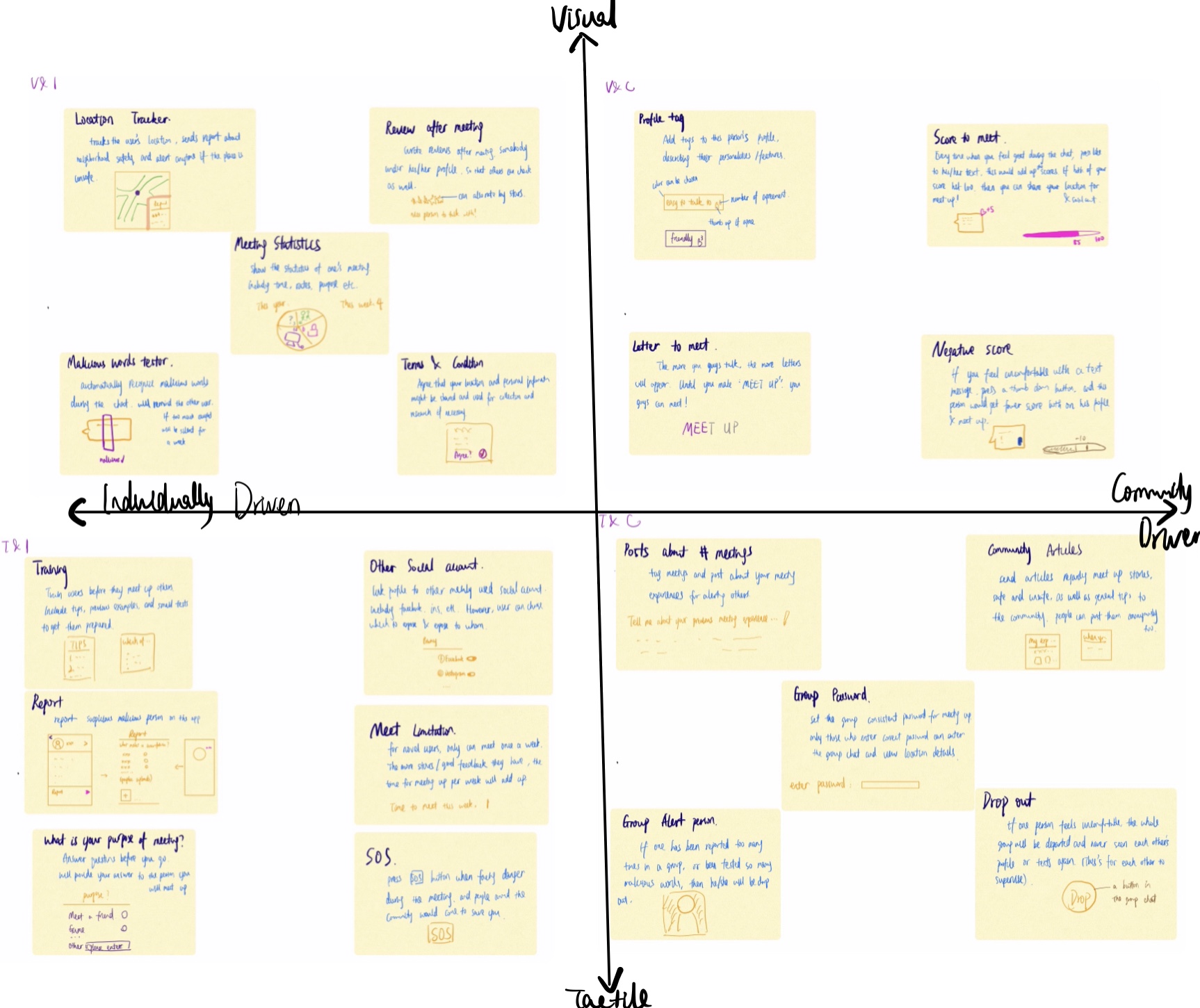
Ideation Suite
When brainstorming in the context of our problem statement, we came up with solutions that fell on 2 intersecting spectrums: visual to tactile, and individually-driven to group-driven solutions. As we view the issue of harassment from multiple perspectives, solutions took place before, during, and after harassment.


Outcomes
Design Principles
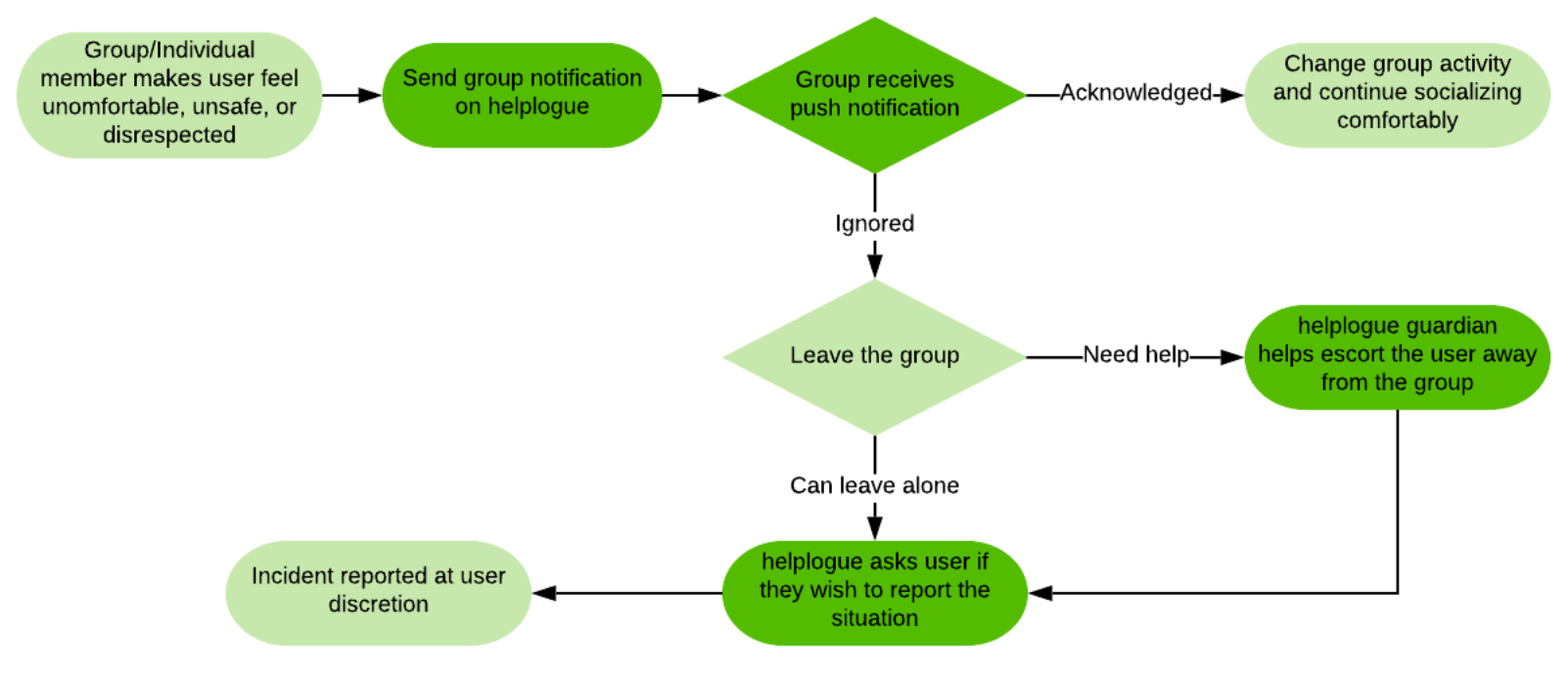
Intervention

Visual representations of where in the sociotechnical system intervention will happen (helplogue interventions shown in dark green)
Concepts Overview
Send alert to the group

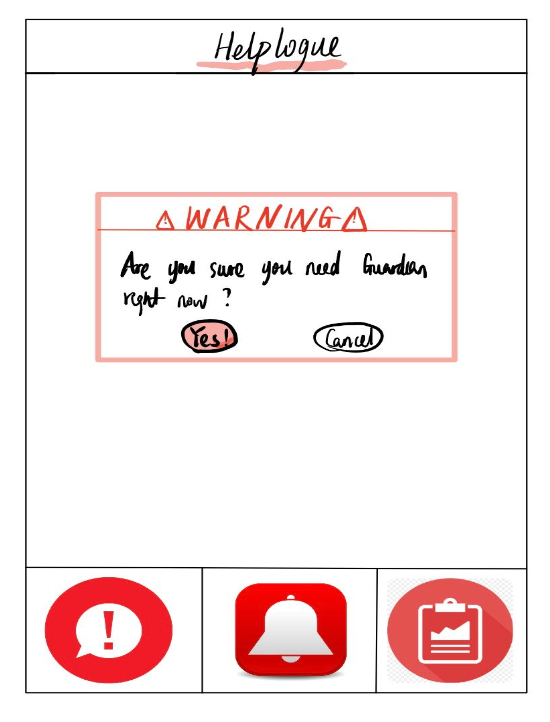
Get guardian

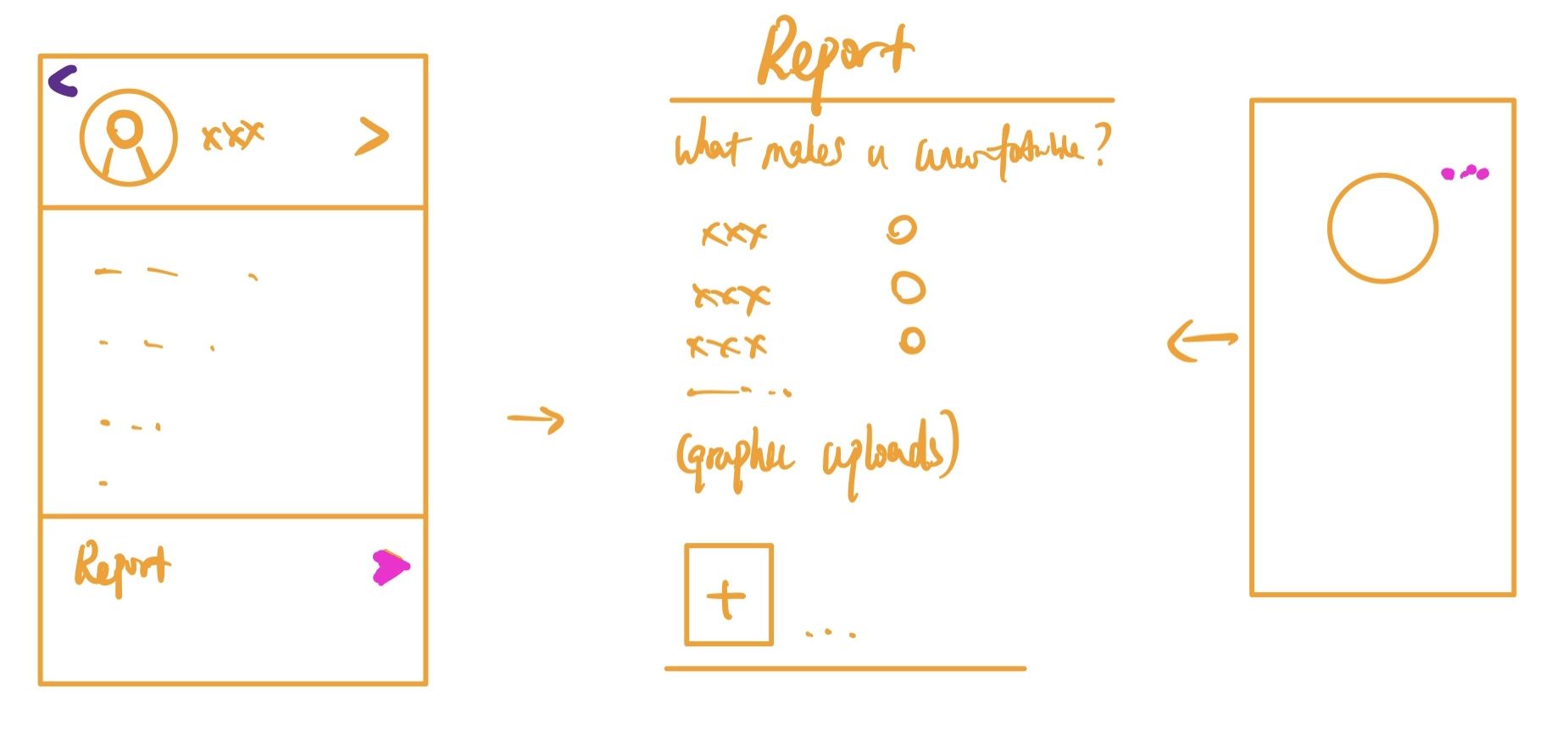
Report an incident


Initial Design Model
Low-fidelity Prototype


User Insights
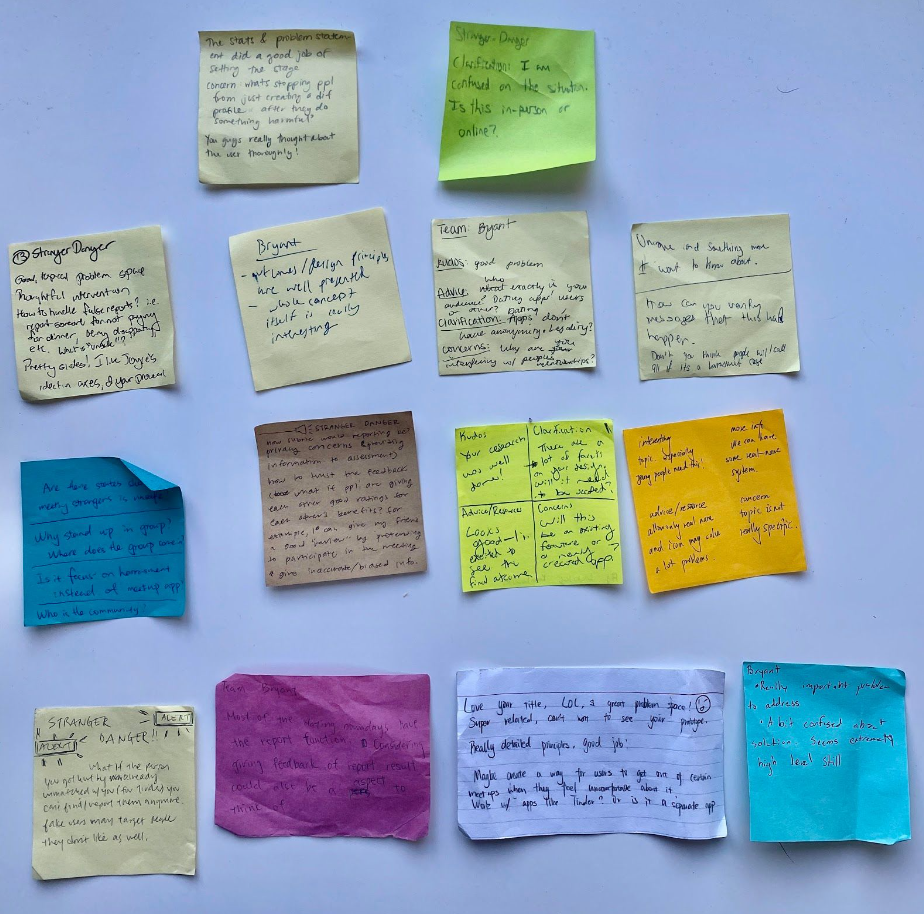
We presented our ideas to users, conducted user testing based on our low-fidelity prototype, and gained some valuable insights.
Insights for Concepts

User Testing Insights

Final Prototype
We incorporated the user insights into our final design, high-fidelity prototype.
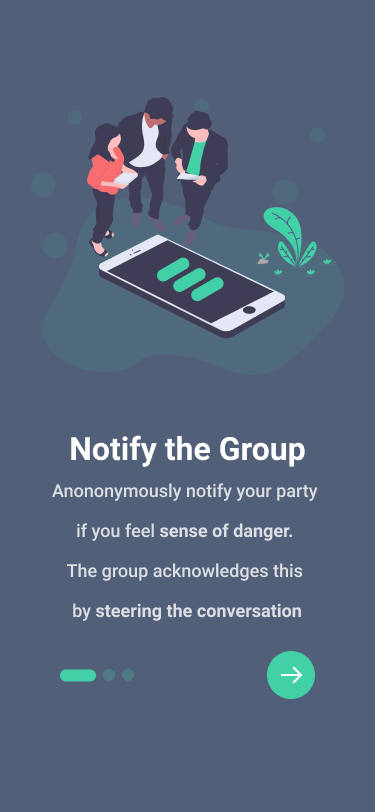
Theme: address the issue of discreet usage of our screens in public settings.
We replaced the previous flashy nd attention drawing theme to a darker toned, grey and teal accented theme that does not give the user away in the case they pull out their phone and use the app.
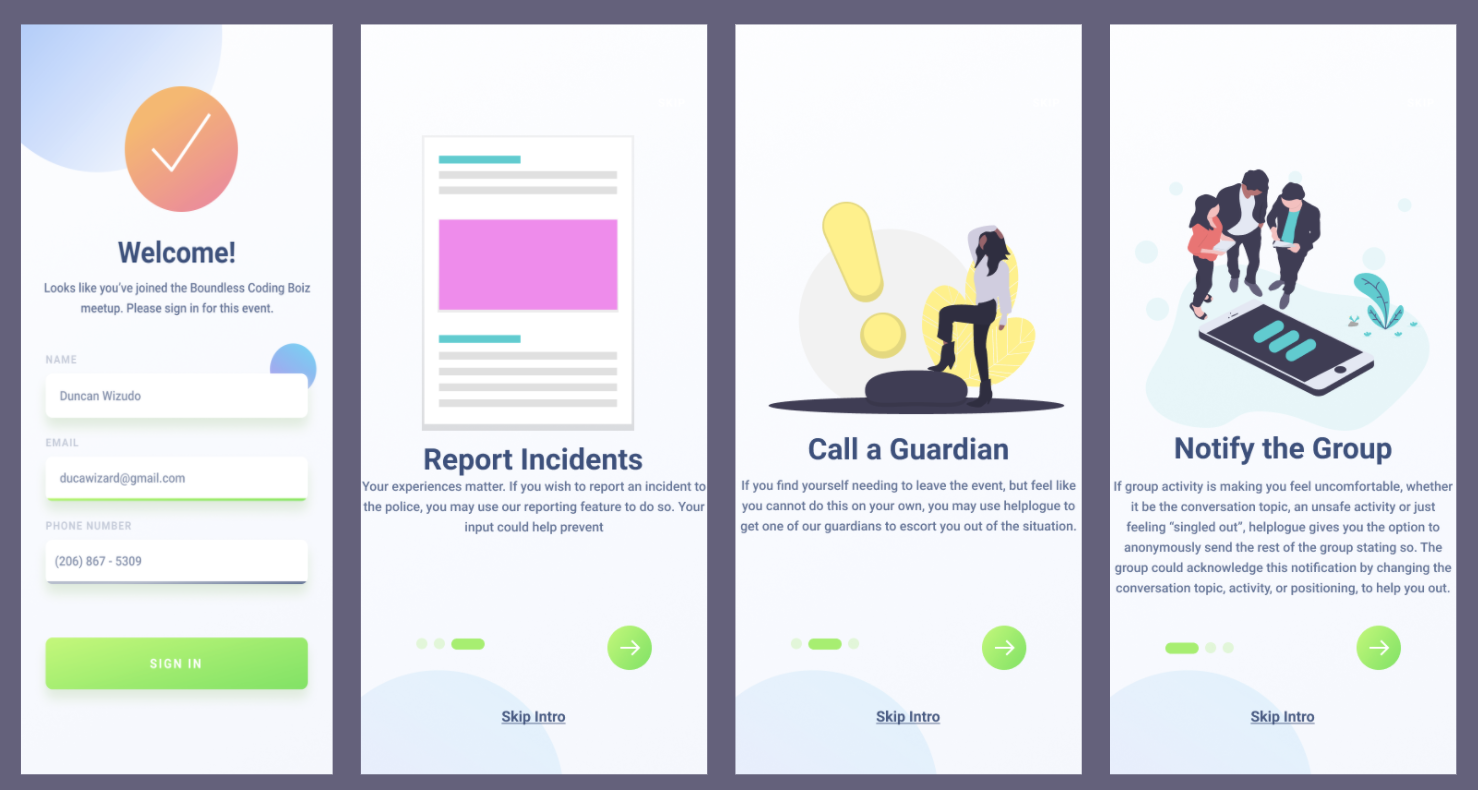
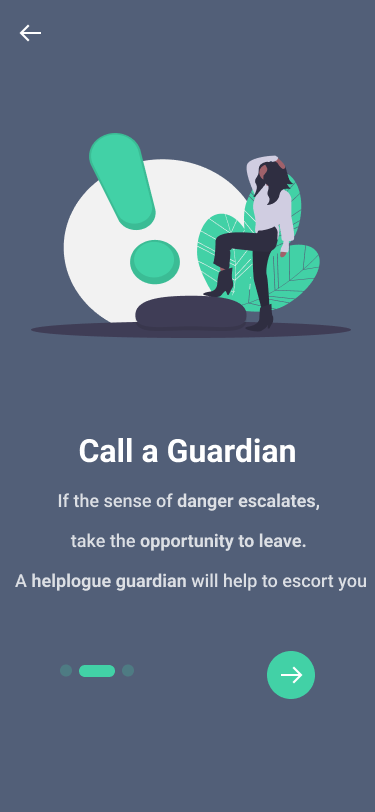
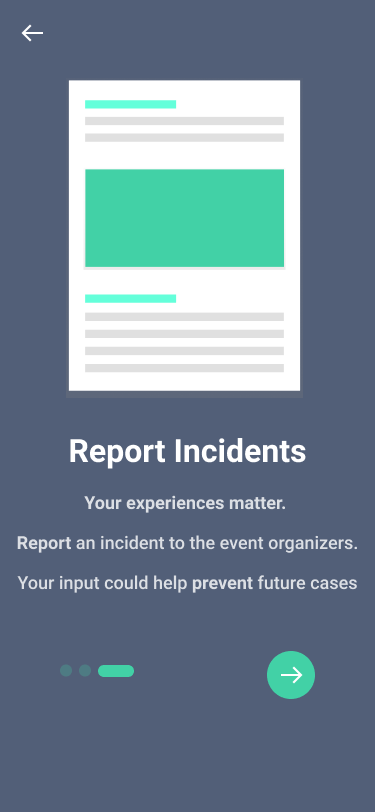
01 Onboarding



To resolve the skipping onboarding issue which led to confusion and unintuitive app button decisions making, we limited the verbose description to make a concise description within a few sentences that helps the user quickly onboard and use the application.
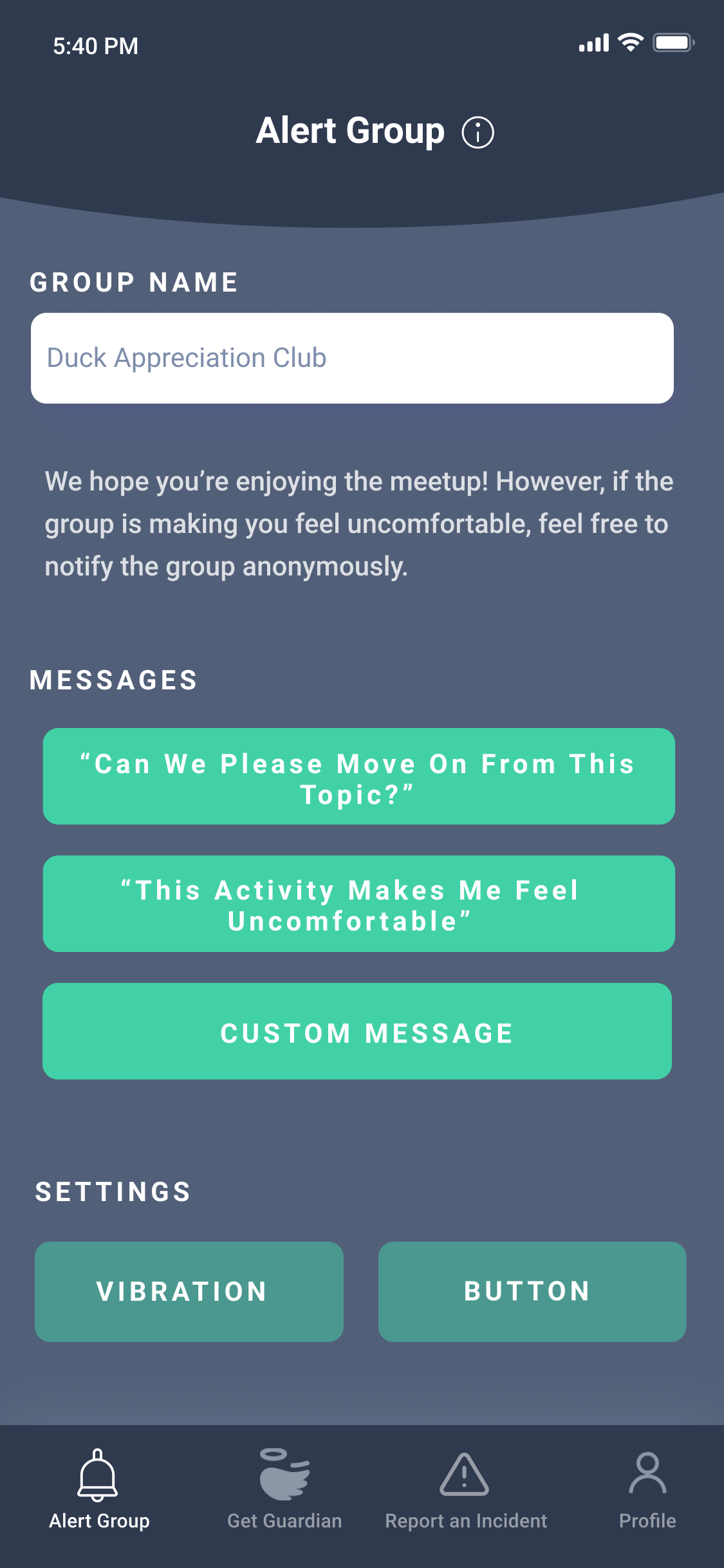
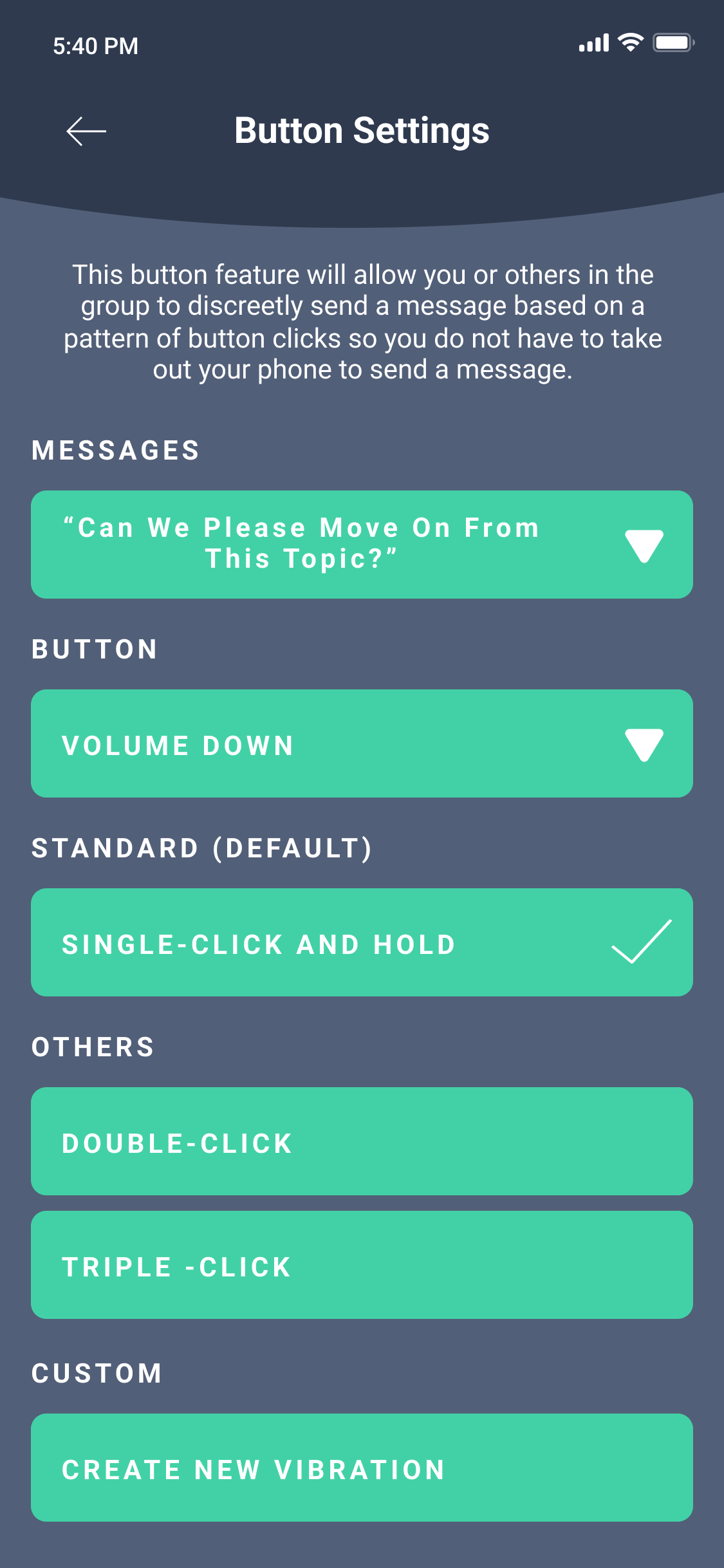
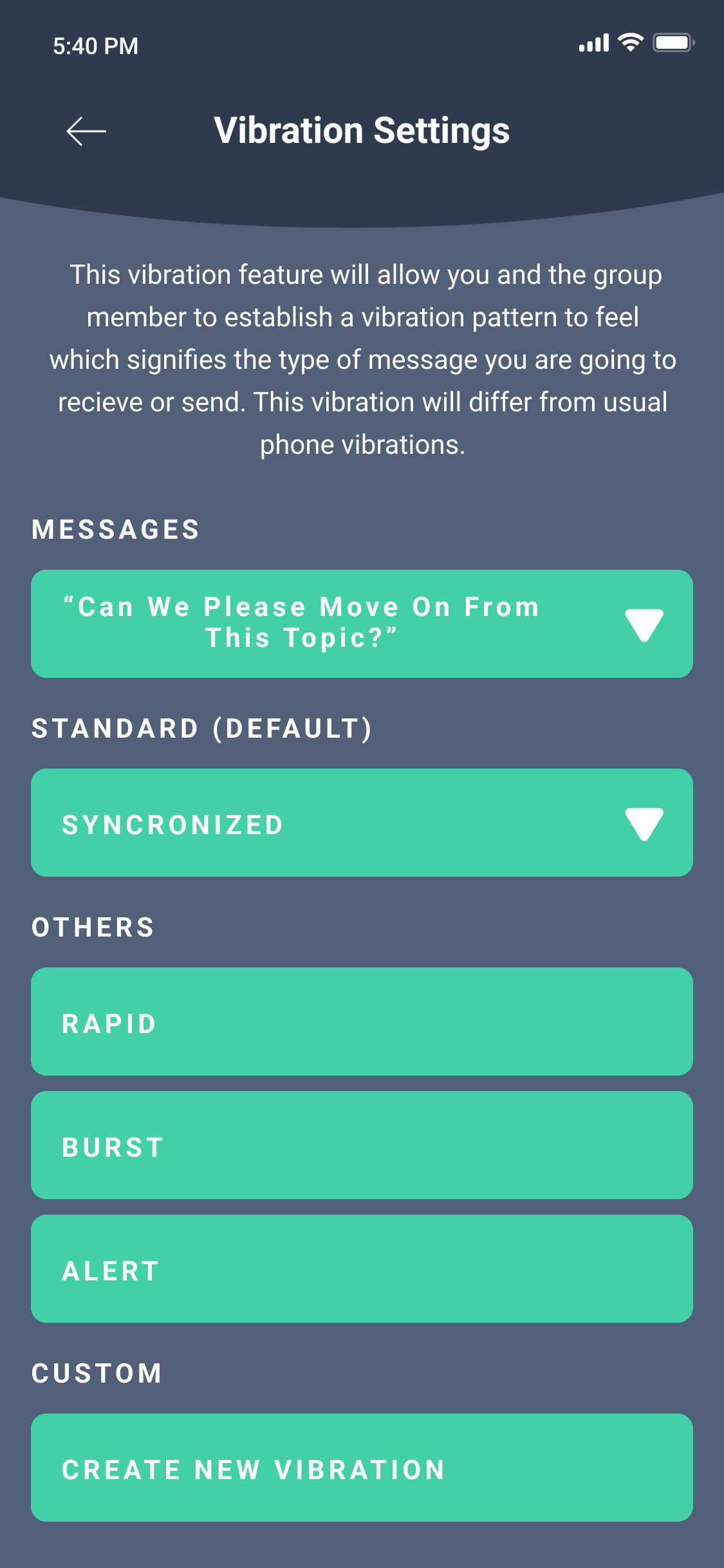
02 Notification Features



Allows our users to have a reason to stand up in a group.
We set up a pre-written sentence template that users can select and send in the case that they are uncomfortable. The “Vibration” and “Button” settings, recommended from our user group for discreteness, allow the user to send and receive notifications based on the vibration or button pattern they set up and click, which is distinguishable to the app instead of regular phone notification alerts.
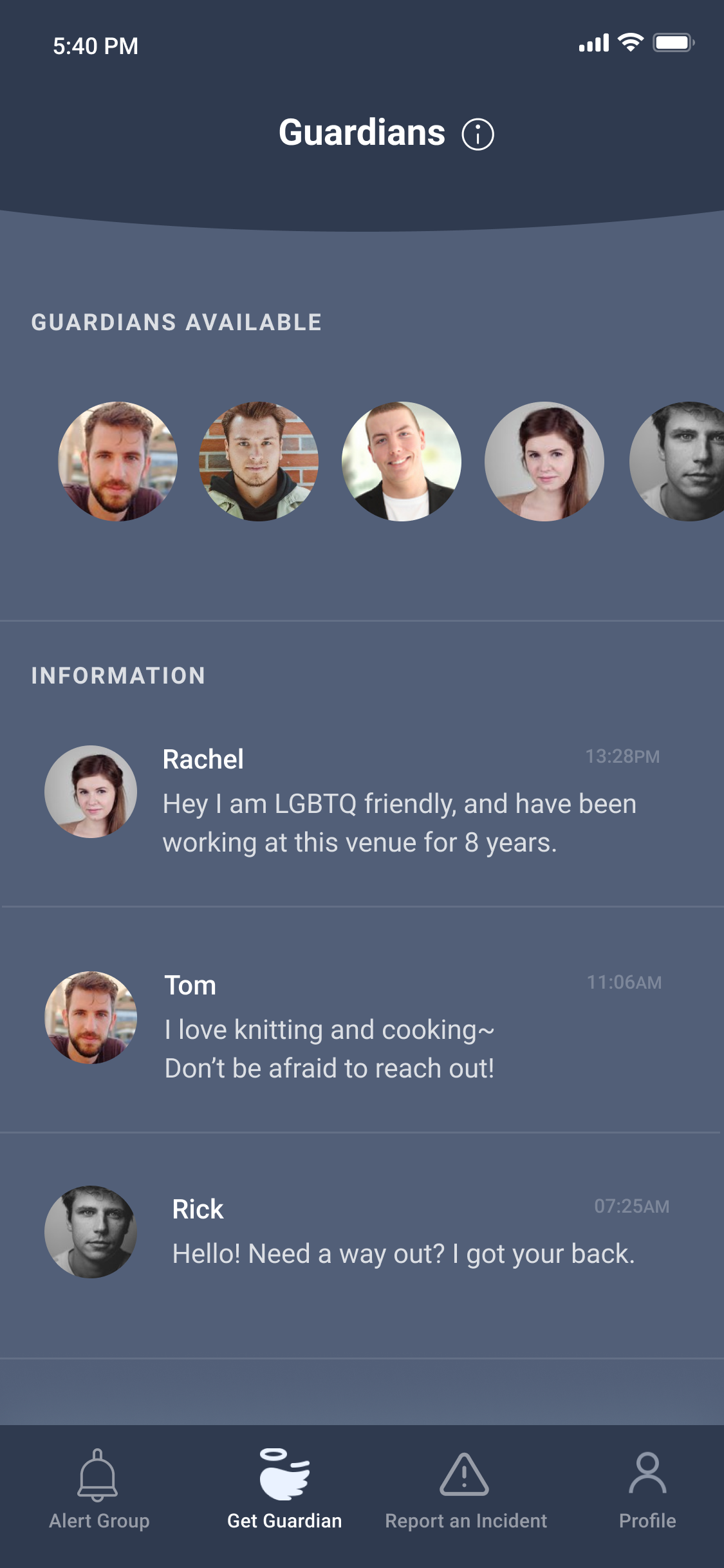
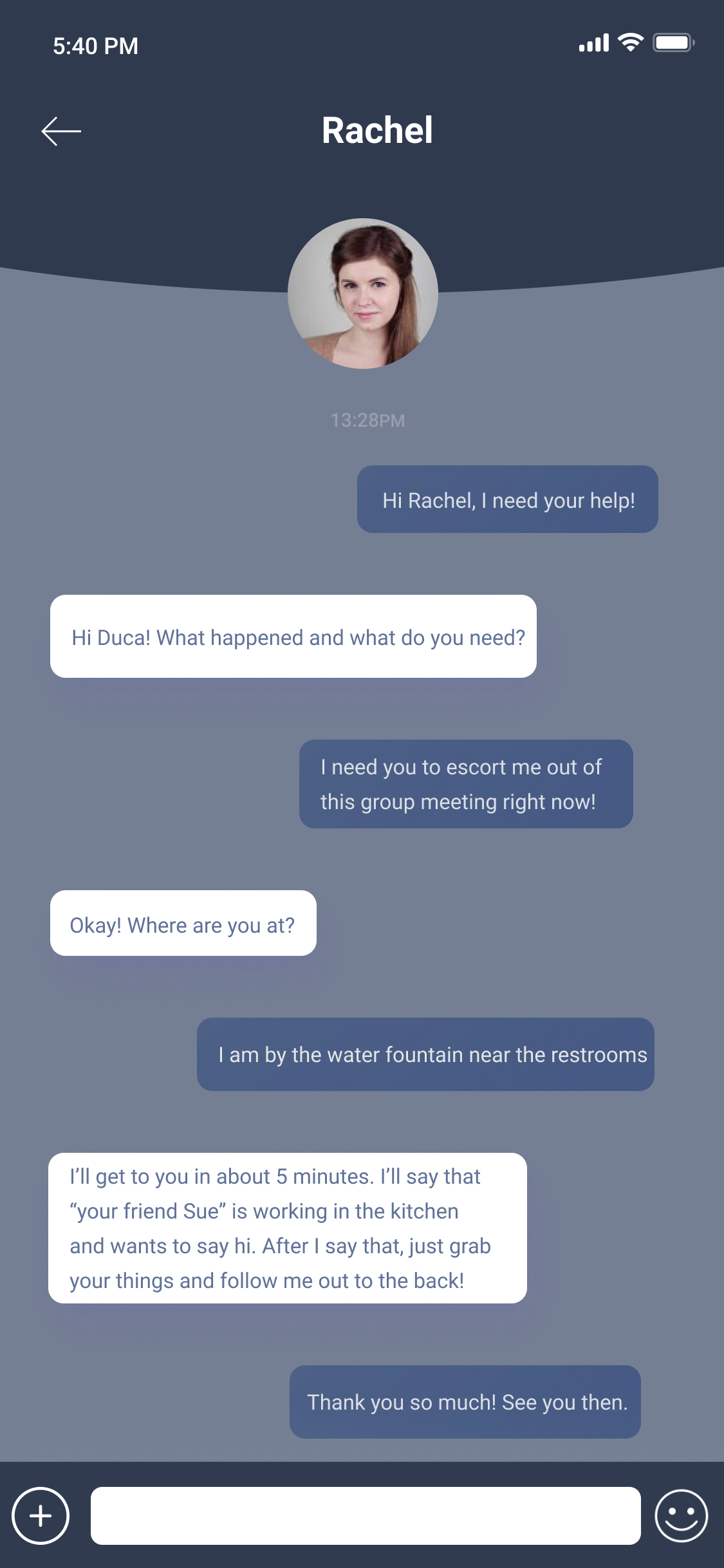
03 Guardian Rosters



Provides a platform for users to seek additional support and guidance if they feel excluded or unsafe in a situation.
Users can select a Guardian that is experienced and trained within the venue of the user's meeting space, or that is receptive and understanding to the user’s background to help make the user feel assured and respected when they feel their safety or identity is jeopardized.
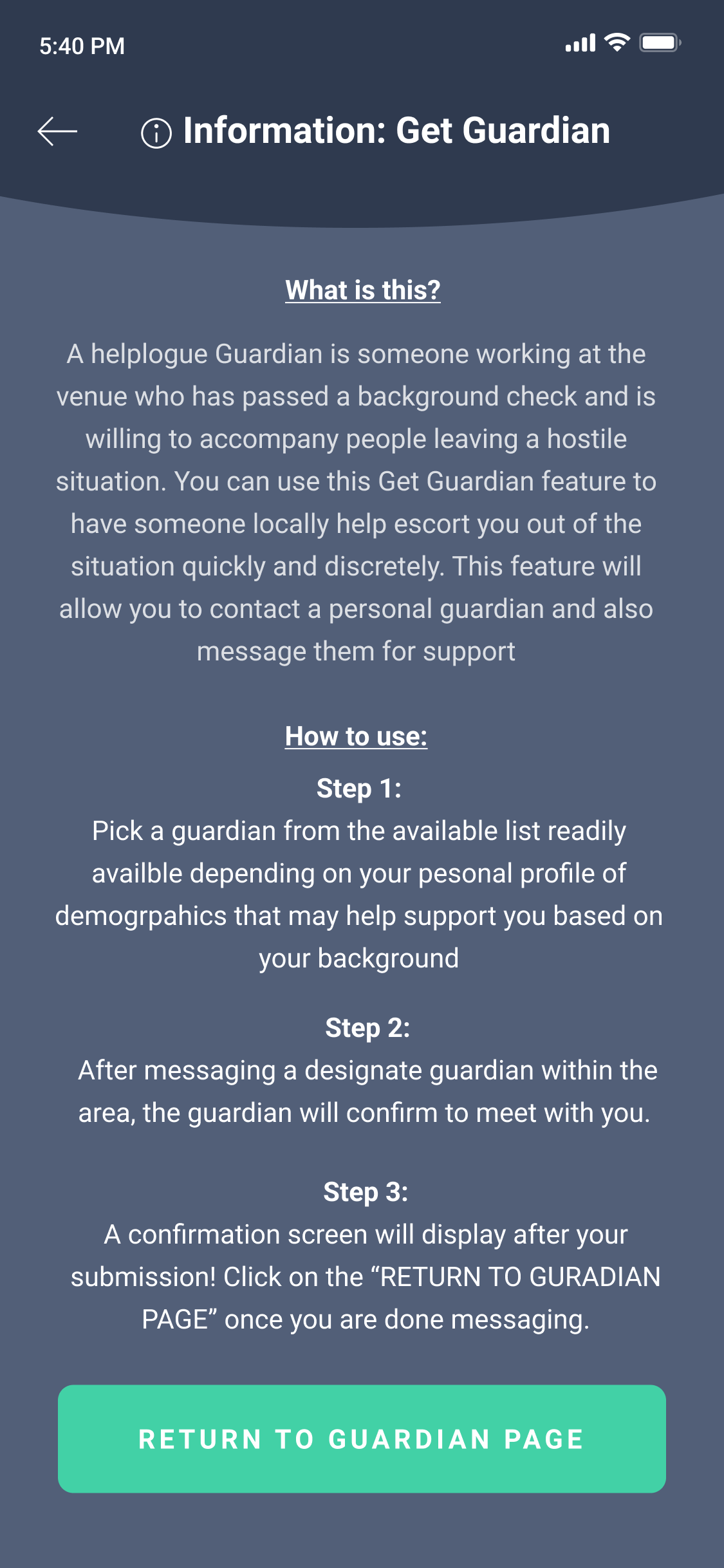
We implemented an “Information” after clicking “i” icon on screens. This helps users understand what each screen is about and how to use it, providing instructions for the user to refer back to.
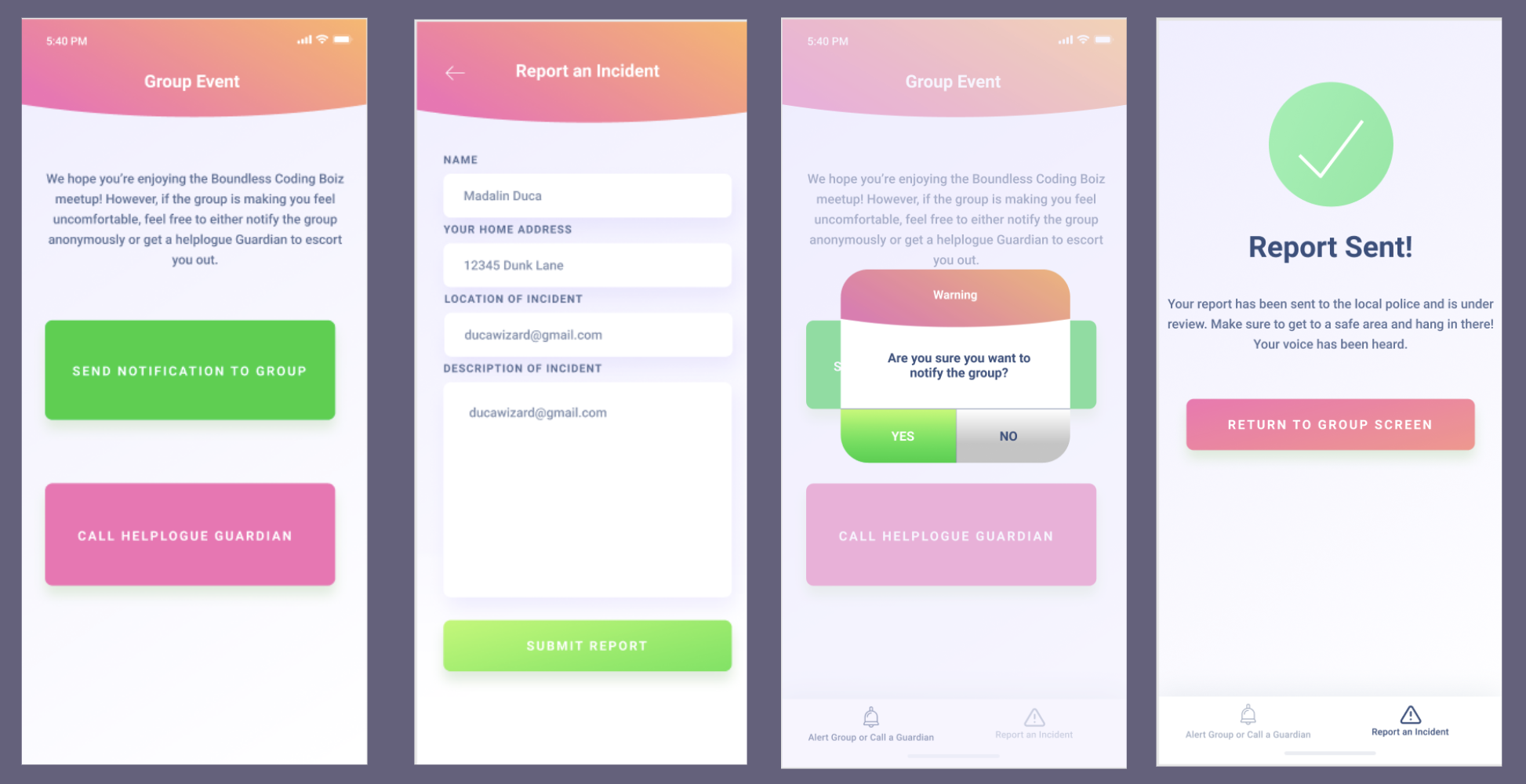
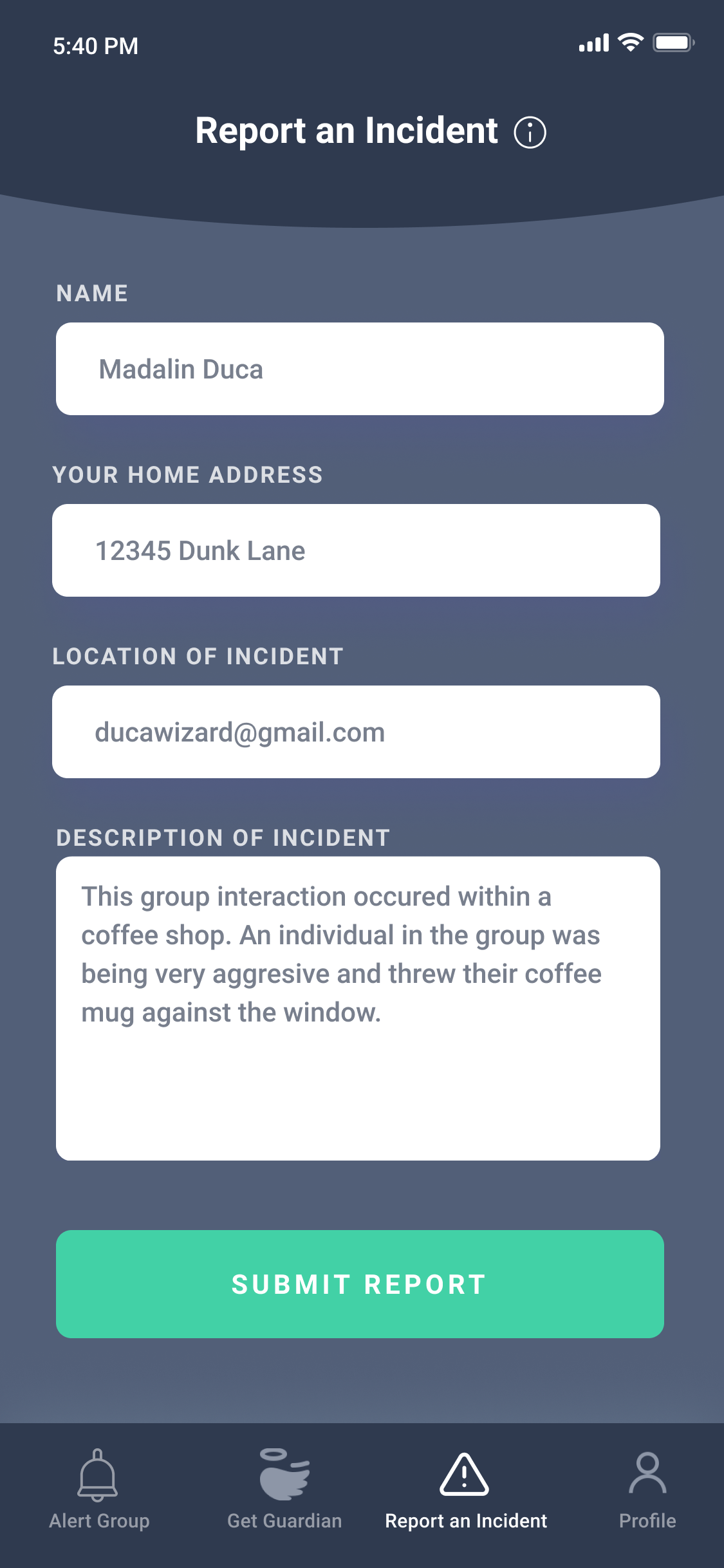
04 Incident Report



Allows users to report any malicious activity that occurs within a group to the group organizer.
This addressed one of the issues in the chain of causality loop by reducing interacting with these individuals again. The group organizer can review these reports against them and take further precautions in integrating them back into the group or consider them too much of a hazard to keep.
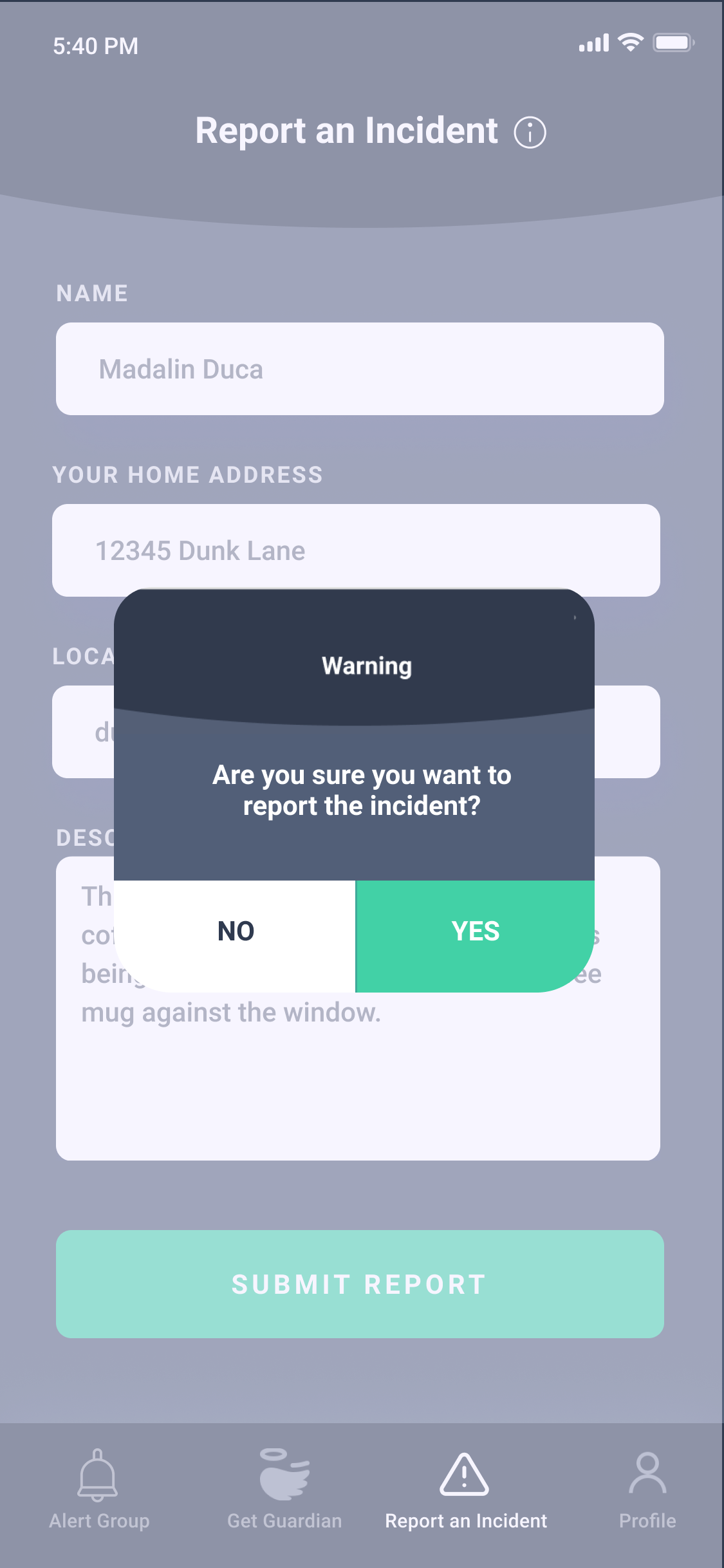
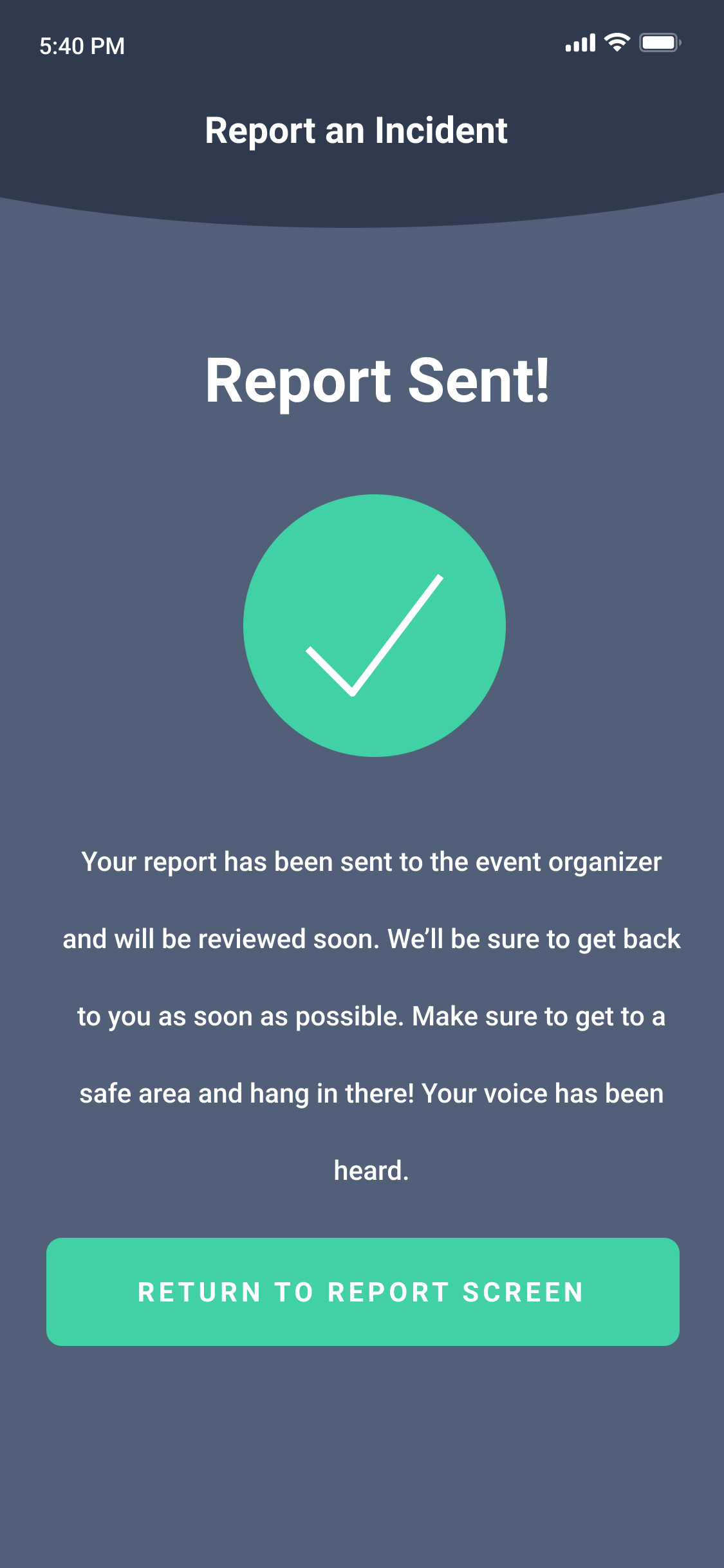
Along with all the other screens, users will be prompted by a warning box before they proceed with their actions. After they click “YES”, there will be a confirmation screen to affirm them that their message has been sent.
Next Steps